Interface graphique en Python à l’aide de Tkinter
Published:
Vous cherchez à créer une interface utilisateur graphique (GUI) en Python à l'aide de tkinter?
Si tel est le cas, dans cet article, je vais vous montrer comment créer une interface graphique tkinter. Pour commencer, je vais partager le code complet que vous pouvez coller dans Python afin de créer l'interface graphique tkinter ci-dessous. J'expliquerai ensuite les principales parties du code.
Vous devrez vous assurer que le package matplotlib est installé dans python. Ce package est utilisé pour afficher les graphiques.
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
from matplotlib.figure import Figure
root= tk.Tk()
canvas1.pack()
label1 = tk.Label(root, text="Graphical User Interface")
label1.config(font=('Arial', 20))
canvas1.create_window(400, 50, window=label1)
entry1 = tk.Entry (root)
canvas1.create_window(400, 100, window=entry1)
entry2 = tk.Entry (root)
canvas1.create_window(400, 120, window=entry2)
entry3 = tk.Entry (root)
canvas1.create_window(400, 140, window=entry3)
global x1
global x2
global x3
global bar1
global pie2
x1 = float(entry1.get())
x2 = float(entry2.get())
x3 = float(entry3.get())
figure1 = Figure(figsize=(4,3), dpi=100)
subplot1 = figure1.add_subplot(111)
xAxis = [float(x1),float(x2),float(x3)]
yAxis = [float(x1),float(x2),float(x3)]
subplot1.bar(xAxis,yAxis, color = 'lightsteelblue')
bar1 = FigureCanvasTkAgg(figure1, root)
bar1.get_tk_widget().pack(side=tk.LEFT, fill=tk.BOTH, expand=0)
figure2 = Figure(figsize=(4,3), dpi=100)
subplot2 = figure2.add_subplot(111)
labels2 = 'Label1', 'Label2', 'Label3'
pieSizes = [float(x1),float(x2),float(x3)]
my_colors2 = ['lightblue','lightsteelblue','silver']
explode2 = (0, 0.1, 0)
subplot2.pie(pieSizes, colors=my_colors2, explode=explode2, labels=labels2, autopct='%1.1f%%', shadow=True, startangle=90)
subplot2.axis('equal')
pie2 = FigureCanvasTkAgg(figure2, root)
pie2.get_tk_widget().pack()
bar1.get_tk_widget().pack_forget()
pie2.get_tk_widget().pack_forget()
canvas1.create_window(400, 180, window=button1)
button2 = tk.Button (root, text=' Clear Charts ', command=clear_charts, bg='lightskyblue2', font=('Arial', 11, 'bold'))
canvas1.create_window(400, 220, window=button2)
button3 = tk.Button (root, text="Exit Application", command=root.destroy, bg='lightsteelblue2', font=('Arial', 11, 'bold'))
canvas1.create_window(400, 260, window=button3)
Plongeons maintenant dans les principaux composants du code Python:
La toile
Le canevas est votre écran GUI dans lequel vous pouvez placer des éléments, tels que des boutons, des étiquettes, des zones de saisie, etc. Vous pouvez contrôler les dimensions du canevas en modifiant les valeurs de largeur et de hauteur.
canvas1.pack()
L'étiquette
Les étiquettes peuvent être utilisées pour imprimer du texte sur le dessus du canevas. Ici, une étiquette a été ajoutée pour afficher le texte suivant:
Vous pouvez spécifier une famille de police et une taille de police différentes pour votre étiquette. Dans notre cas, la famille de polices est «Arial» et la taille de police est « 20».
Enfin, vous pouvez contrôler la position de l'étiquette en modifiant les coordonnées sur la dernière ligne ci-dessous (pour notre exemple, les coordonnées sont 400 et 50):
label1.config (font = ('Arial', 20))
canvas1.create_window (400, 50, fenêtre = étiquette1)
Les boîtes d'entrée
Les 3 chanmps de saisies permettent de collecter des informations auprès de l'utilisateur. Ces informations seront ensuite utilisées pour créer les graphiques matplotlib
Comme précédemment, vous pouvez contrôler la position des zones de saisie en spécifiant les coordonnées.
canvas1.create_window(400, 100, window=entry1)
entry2 = tk.Entry (root)
canvas1.create_window(400, 120, window=entry2)
entry3 = tk.Entry (root)
canvas1.create_window(400, 140, window=entry3)
Les fonctions
La fonction ' create_charts ' sera appelée lorsque l'utilisateur cliquera sur le premier bouton (c'est-à-dire 'button1') pour dessiner les graphiques.
Les informations recueillies dans les boîtes de saisie seront ensuite utilisées pour représenter les graphiques à barres et à secteurs. Voici un guide complet qui explique comment placer des graphqiues sur une interface graphique tkinter.
global x1
global x2
global x3
global bar1
global pie2
x1 = float(entry1.get())
x2 = float(entry2.get())
x3 = float(entry3.get())
figure1 = Figure(figsize=(4,3), dpi=100)
subplot1 = figure1.add_subplot(111)
xAxis = [float(x1),float(x2),float(x3)]
yAxis = [float(x1),float(x2),float(x3)]
subplot1.bar(xAxis,yAxis, color = 'lightsteelblue')
bar1 = FigureCanvasTkAgg(figure1, root)
bar1.get_tk_widget().pack(side=tk.LEFT, fill=tk.BOTH, expand=0)
figure2 = Figure(figsize=(4,3), dpi=100)
subplot2 = figure2.add_subplot(111)
labels2 = 'Label1', 'Label2', 'Label3'
pieSizes = [float(x1),float(x2),float(x3)]
my_colors2 = ['lightblue','lightsteelblue','silver']
explode2 = (0, 0.1, 0)
subplot2.pie(pieSizes, colors=my_colors2, explode=explode2, labels=labels2, autopct='%1.1f%%', shadow=True, startangle=90)
subplot2.axis('equal')
pie2 = FigureCanvasTkAgg(figure2, root)
pie2.get_tk_widget().pack()
La fonction ' clear_charts ' sera appelée lorsque l'utilisateur cliquera sur le deuxième bouton (c'est-à-dire, 'button2') pour effacer les graphiques de l'interface graphique:
bar1.get_tk_widget().pack_forget()
pie2.get_tk_widget().pack_forget()
Les boutons
Le premier bouton (c'est-à-dire 'button1') peut être utilisé pour déclencher la fonction ' create_charts ' afin de dessiner les graphiques. Vous pouvez positionner le bouton sur le canevas en spécifiant les coordonnées (dans notre cas, les coordonnées sont 400 et 180):
canvas1.create_window(400, 180, window=button1)
Le deuxième bouton (c'est-à-dire 'button2') déclenche la fonction ' clear_charts ' pour supprimer les graphiques précédents de l'interface graphique:
canvas1.create_window(400, 220, window=button2)
Le bouton de sortie de l'application (c'est-à-dire 'button3') déclenche la commande 'destroy' pour fermer l'interface graphique de tkinter en un clic:
canvas1.create_window(400, 260, window=button3)
Lancez l'interface graphique de tkinter
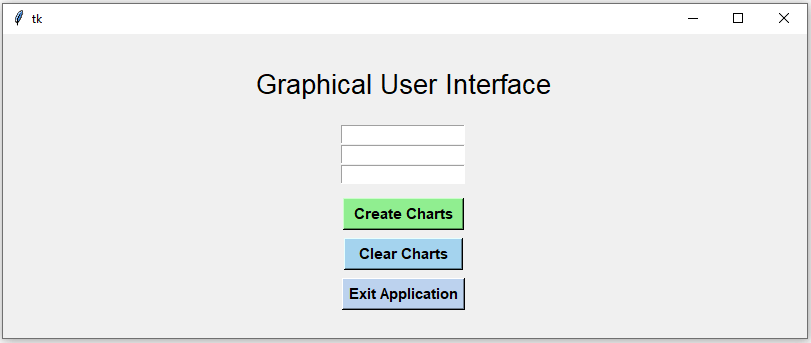
Une fois que vous êtes prêt, exécutez le code complet en Python, et vous verrez cet écran initial:

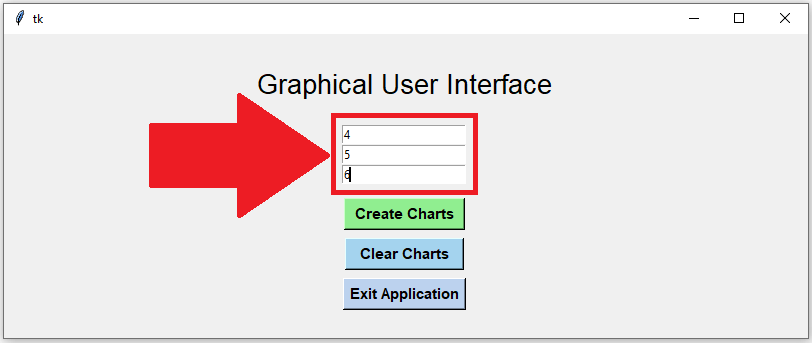
Tapez une valeur dans chacune des zones de saisie. Par exemple, saisissez les valeurs de 4, 5 et 6 dans les zones de saisie:

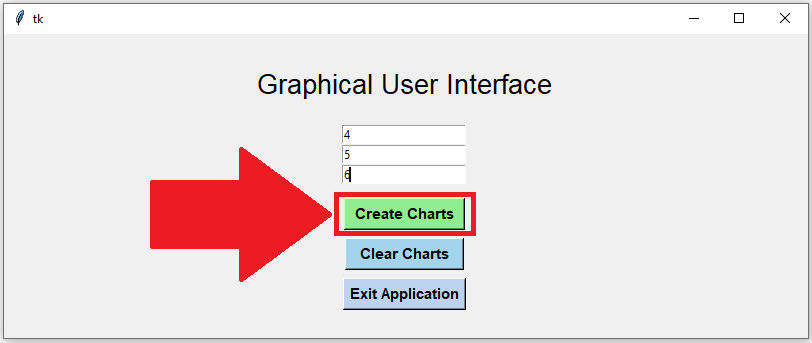
Ensuite, cliquez sur le bouton « Créer des graphiques »:

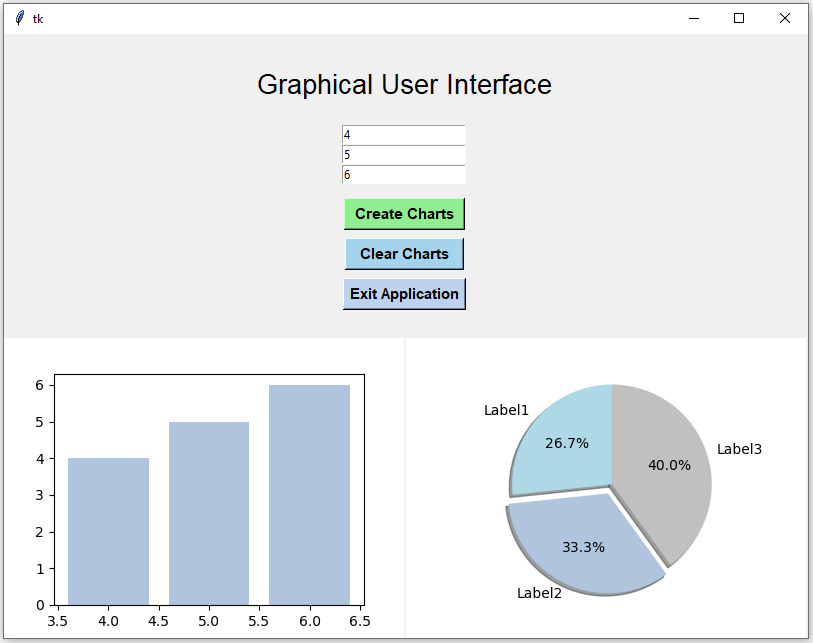
Vous verrez maintenant les deux graphiques dans la section inférieure de votre écran (en fonction des 3 valeurs que vous avez tapées):
- Sur le côté gauche, vous verrez le graphique à barres
- Sur le côté droit, vous observerez le graphique à secteurs (représentant vos valeurs en%)

Sources supplémentaires - GUI Tkinter
- Le guide suivant explique plus en détail comment placer des graphqiues sur une interface graphique tkinter.
- Vous pouvez également vérifier comment ajouter des boîtes de message à votre interface graphqie.
- Enfin, pour en savoir plus sur tkinter, veuillez vous référer à la documentation de tkinter.
